How To Implement Mathematics Captcha In Angular
In this article, we will learn about the how to implement mathematics captcha in angular application.
The CAPTCHA stands for the completely automated public turing test to tell computers and humans apart. By requesting that you pass a short test to verify that you are a real person and not a computer trying to access a password-protected account, it helps to protect you from spam and password decryption. These exams are simple for humans to solve.
So, let's start with implementation
First, we need to create a new angular application for demonstrate. using the following command into the terminal and create a new angular application.
ng new mathematics-captcha-example
Now, install the ngx-captcha npm package using the following command.
npm i @binssoft/ngx-captcha
Now, Using the following code, import the NgxCaptchaModule module into the app.module.ts file.
import {NgModule} from '@angular/core';
import {BrowserModule} from '@angular/platform-browser';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {NgxCaptchaModule} from '@binssoft/ngx-captcha';
@NgModule({ declarations: [AppComponent],
imports: [ BrowserAnimationsModule, BrowserModule, NgxCaptchaModule],
providers: [], bootstrap: [AppComponent] })Now, add the following code under the app.component.ts file.
import { Component } from '@angular/core';
import { NgxCaptchaService } from '@binssoft/ngx-captcha';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {
captchaStatus: any = '';
captchaConfig: any = {
type: 2,
length: 6,
cssClass: 'custom',
back: {
stroke: "#2F9688",
solid: "#f2efd2"
},
font: {
color: "#000000",
size: "35px"
}
};
constructor(private captchaService: NgxCaptchaService) {
this.captchaService.captchStatus.subscribe((status) => {
this.captchaStatus = status;
if (status == false) {
alert("Opps!\nCaptcha mismatch")
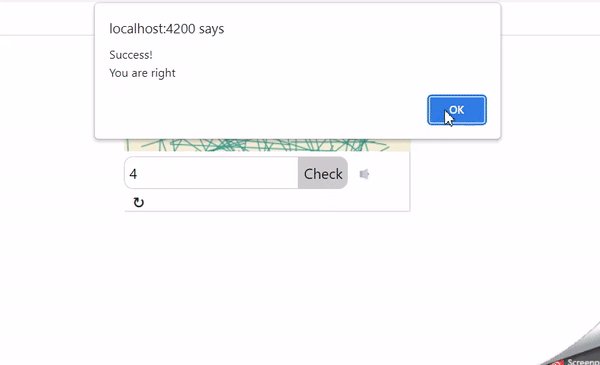
} else if (status == true) {
alert("Success!\nYou are right")
}
});
}
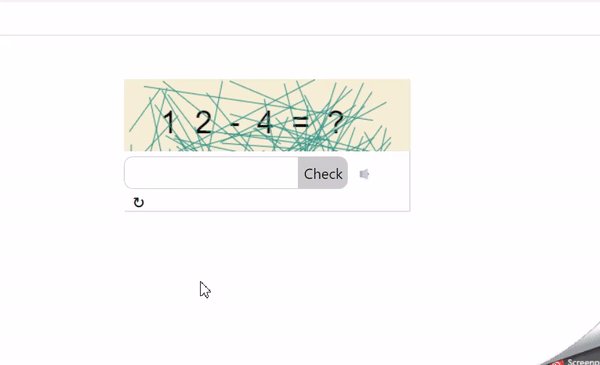
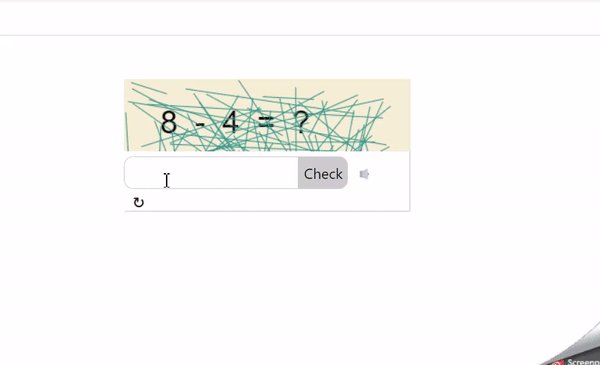
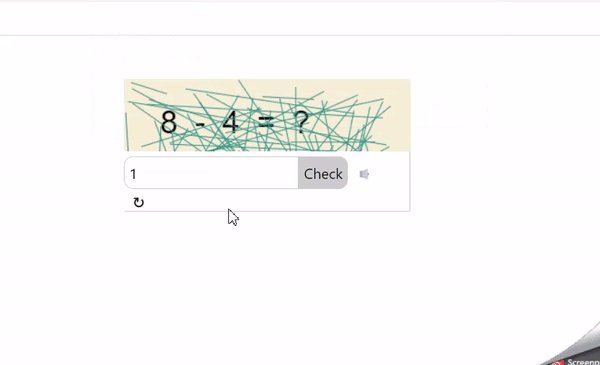
}Now, Using the following code add the ngx-captcha component under the app.component.html file to generate the Mathematics Captcha.
<ngx-captcha [config]="captchaConfig"></ngx-captcha>
Now, run the application using the ng serve command into the terminal and see the browser screen look like below.
Conclusion
In this article, we learned about the how to implement mathematics captcha in angular application with demonstrate.
I hope this article helps you and you will like it.👍
If you have any doubt or confusion then free to ask in comment section.